Knowing when to Respond - Mobile Design Strategy Case Study

I'm an advocate of Responsive Web Design, in the ever changing way we access the web it's a progressive step in designing for various screen sizes and resolutions. However of late I've seen trends that would suggest Responsive Web is the single and only solution for delivering a Mobile Strategy.
"Responsive Design is not a panacea. Rather a great step in the right direction" - Brad Frost.
There is also the notion that Mobile First is a costly and time consuming approach to adopt. This somewhat misses the point; maybe it's just a miss-interpretation of what Luke Wroblewski's Mobile First actually means! Mobile First shouldn't always involve starting from scratch for existing websites, nor is it merely about designing for small screens and adding more features for larger screens.
To the User Experience Designer 'Mobile First' is about designing experiences that meet user needs through the Context and Power of Mobile, harnessing the 'Smartphones' full capabilities and realising designs that breakaway from the limitations of the desktop computer.
When laying out a Mobile Strategy we have a wide range of methods and approaches in our mobile design kitbag:
- Native Apps
- Mobile Web Apps
- Hybrid-Apps
- Adaptive Web
- Responsive Web
The most important point is these shouldn't be seen as competing, but instead a Mobile Design Strategy can be made up of any number of approaches. The key to success however is that together they deliver a consistent and seamless experience for the end user.
Enough preamble; here's a 'real world' example of how a tailored mobile experience was realised through multiple approaches:
- Continue reading
- Filed under:
- Mobile
- Adaptive Web
- mobile
- Mobile First
- Mobile Web
- Mobile Web Design
- Responsive Web Design
The Magic of Transitions and Animation in Mobile Interaction Design

This is a continuation from my previous article - Mobile Interaction Design for the subconscious mind, where we looked at how Interaction Design and Animation can help form mental models for mobile touch-screen navigation.
The Magician shuffles the deck of cards. "Pick a card, and place it back into the pack", he says. As the deck is reshuffled the chosen card's location is traced as it transcends through the pack, sliding over and under each card in turn.
"It’s the quickness of the hand that deceives the eye," the Magician says, as he flips the card over to reveal the Ace of Spades.
The playing card analogy works well when Designing Mobile Interactions.
Take half a dozen cards and place them on top of each other, now think of how touch gestures can be used to explore the cards, and how various techniques should be used to present information.
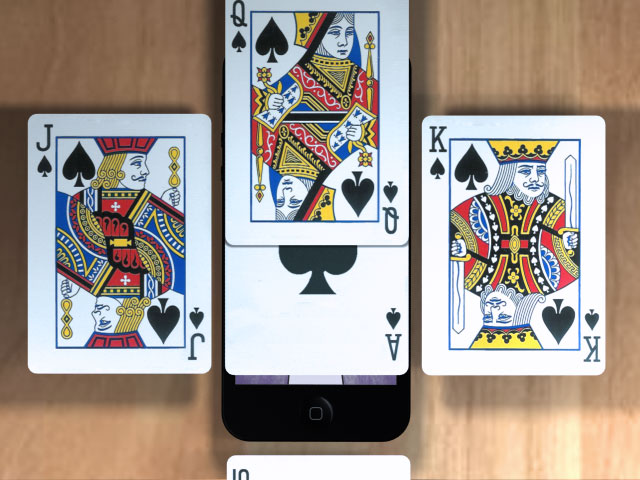
In the video below we use a number of playing cards to help visualise the importance of animation in Mobile App Design
Slide Over

Method: Using either a tap or swipe gesture to slide a new screen above the one currently in view.
Use: Often used to display a modal dialogue, interrupting the users current flow.
Real example: Selecting the 'Sign in' link on Google's Mobile App will slide over a 'Sign In' screen - Slide Over Example
Slide left/right

Method: Using the swipe gesture to slide left and right
Use: To navigate back and forth through a sequence of screens
- Continue reading
- Filed under:
- Mobile
- Design Patterns
- Mobile
- Mobile Interaction
Mobile Usability Testing

Conducting usability tests for Mobile Websites and Applications can be tricky without the appropriate equipment. Recently I sat in on some observations for a new Mobile App, all-in-all it went really well, but I couldn't help but think the equipment could have been better. There were restrictions applied to the candidates, where they were unable to move the device from its observation cradle, this resulted in a reduction in natural movement and behaviour.
Jan Evans of Fusion Alliance has written a summary of Setup options for Mobile Usability Testing, the article looks at a variety of usability test equipment for Mobile devices and includes the Pros and Cons of each - these range from Wearable, Screen Capture applications, Document Cameras, Specific mounts/testing sleds and Do It Yourself solutions.
- Continue reading
- Filed under:
- Usability
- Mobile Usability Testing
Fine tuning the mobile touchscreen keyboard

There are some really good articles on the usability of Touchscreen keyboards, some comparing Android to iOS, others look at variations between manufactures. This article summarises the results from a short usability study. Using eye tracking and predictive techniques it helps revealed why some touch keyboards are easier to use than others.
A crescendo reverberates around the auditorium as the piano keys are struck with measured precision and vigour. The pianist barely has to even glance at the piano's keys as each delivers a tactile and audible response to the senses.
- Continue reading
- Filed under:
- Mobile
- Android
- iOS
- mobile
- mobile interaction
- touchscreen
Mobile Interaction Design for the subconscious mind

This article looks at how our perception of the physical world can be harnessed to design effective and successful Interaction patterns for Mobile touch screens.
The football zooms across field at great speed. As you attempt to volley it goal-ward your conscious mind is rapidly deciding upon the best approach to score; as you watch the trajectory and predict the ball's location your unconscious is preparing your muscles for impact. GOAL! Like everything we do this entire process occurs at a conscious and subconscious level, as we interact with the physical world in which we live.
- Continue reading
- Filed under:
- Mobile
Prototyping Mobile Apps

Creating a Mobile prototype is key to the success of any Mobile App, it helps us iterate our designs and qualify our approach through usability testing.
Things have moved on since the days of Visio and OmniGraffle, we now have a larger variety of tools at our disposal for Wireframing and designing web sites and applications. The likes of Axure, Balsamiq and others help demonstrate the rich interactive behaviour we expect to see in the end product.
When it comes to designing Mobile Apps it's so important to be able to demonstrate how the app will actually behave on the mobile device. We need to see how certain transitions and animations can be tailored to act as waypoints and help enrich the experience.
We've listed a number of useful tools that can be used effectively to prototype your Mobile Apps. These range from simple tools that allow a collection of images to be linked together via tap zones, to more complex applications that help you wireframe a design using a host of native app interfaces.
- Continue reading
- Filed under:
- Mobile
- Mobile
- Mobile Web
- Prototype
Mobile Browser JavaScript Performance

When creating mobile web sites we must consider the use of JavaScript when manipulating the DOM. This is because the speed at which the mobile browser can perform DOM transforms varies considerably from browser-to-browser, the memory and processor speed of the specific device.
- Continue reading
- Filed under:
- Mobile
- Mobile Performance
- Mobile Web
Great Mobile Web Performance resources of 2011

2011 has truly been a great year for Mobile Web, we’ve finally seen the adoption of Mobile First thinking within the web design community (originally coined by Luke Wroblewski way back in 2009).
Retail sites have seen a huge influx of visitors from Mobile devices, forcing them to rethink their web strategy to include mobile.
The increase in mobile web traffic has almost certainly put a strain on the Mobile Network Operators abilities to deliver data at speeds necessary for the end user.
2011 has seen some great articles, resources and recommendations for mobile web site performance.
- Continue reading
- Filed under:
- Mobile
- Mobile Performance
- Mobile Web
- mPerf
Windows phone 7 - VISIO Template

Created this WP7 Visio template a while ago, I've added it here so someone can save some time if needed. The plan was to add all the tiles, will have to add those at a later date.
Includes generic phone template and a Panoramic template.
You will need the correct WP7 font Segoe WP.
- Filed under:
- Mobile
Smartphones' with Resistive and Capacitive touchscreens
If you are thinking of buying a Smartphone here is a useful list of popular devices that sport either Capacitive or Resistive touch-screens.
So what does this mean? Well, Capacitive allows for light touch navigation and Resistive is as it would suggest, needs more pressure (more likely to use a stylus).
Capacitive Touchscreen (Common device - iPhone)
- Pros
- - Smooth and responsive interaction (Apple’s slick multi-touch gestures, such as pinching and spreading two fingers to zoom and reduce on-screen objects, are only possible on a capacitive screen).
- Cons
- - A bare finger is required for operation since the body’s electricity is blocked by gloves.
- - Require glass screens that can shatter when dropped.
Resistive Touchscreen (Common device - Nokia N97)
- Pros
- Use of fingers, both bare and gloved, and non-specialised stylus
- Cons
- Poor responsiveness, Scratch-prone surfaces, components that wear out and break over time, less-than-perfect transparency
- Continue reading
- Filed under:
- Mobile
- Mobile
Mobile Design UK - April forum
This months Mobile Design UK forum is entitled Mobile Apps vs Mobile Web, so if you're interested in Mobile Design then why not sign-up to mobiledesign-uk and register. You'll need to get your skates on as places for this free event are going quickly.
Sign-up and then register at
Mobile Design UK April forum 2010
- Filed under:
- Mobile
- Mobile
- Mobile Web Design
MobileHCI 2008 Presentations
This years MobileHCI 2008 conference was held in Holland, Amsterdam. For those like me who couldn't attend six presentation decks have been made available:
- Text input for mobile devices by Scott MacKenzie
- Mobile GUIs and Mobile Visualization by Patrick Baudisch
- Understanding Mobile User Experience by Mirjana Spasojevic
- Context-Aware Communication and Interaction by Albrecht Schmidt
- Haptics, audio output and sensor input in mobile HCI by Stephen Brewster
- Camera-based interaction and interaction with public displays by Michael Rohs
- Filed under:
- Mobile
- Mobile
- Mobile HCI
- Mobile User Experience
- Mobile Web Design
Google's User Experience for Mobile Applications
Google have unveiled their Mobile User Experience Strategy for the delivery of Mobile Applications. To read more on the overall strategy check out the article "Google’s Mobile User Experience Strategy" over at Information Week.
Google state that the application design can be segmented into 6 layers:
- Understanding users, anywhere, anytime
- Fits in your pocket
- More personal than the PC
- Consistency across modes
- Localization is intensified
- Integrated devices, modes, products
- Continue reading
- Filed under:
- Mobile
- GPS
- Mobile Applications
- Mobile UI
- Mobile User Experience
- Mobility
- Nokia N95
Mobile Web Guidelines
With input from big players such as Google, Microsoft, Nokia, AOL, AT&T, Ericsson, GoDaddy, and Vodafone the W3C have defined a set of basic guidelines for developing mobile Web content.
Mobile Web Best Practices 1.0, consists of instructions on how to avoid technical issues when viewing web content from mobile devices.
The guidelines also focus on how to prevent known problems such as pop-up windows, horizontal page scrolling and more. It is seen that these guides will aid content authors, web developers and web designers when planing to create websites that will also be available via mobile devices.
There is also a Wiki dedicated to the Mobile Web Best Practices, enabling people to actively respond and add valuable input.
Mobile Web Best Practices Wiki
Mobile Versions of XHTML
Is there really a need for a specific mark-up language for mobile devices? we have seen WML, XHTML Basic, and CHTML. However the latest offering is XHTML Mobile profile and WML2.
Little Spring Design specialise in design and usability UI specifically for mobile devices. Check out this site to keep up-to-date on the latest that is mobile UI.
- Filed under:
- Mobile
- cHTML
- Mobile UI
- Mobile Web
- Usability
- WML
4th Generation mobile phone
Move over 3G mobile networks here comes the all new 4G. The forth-generation of mobile phone ready to take the consumer by storm.
The lessons of 3G are learnt with 4G, bringing us the benefits of 3G and Wi-Fi together in a new faster service.
Read on here economist.com
- Filed under:
- Mobile
